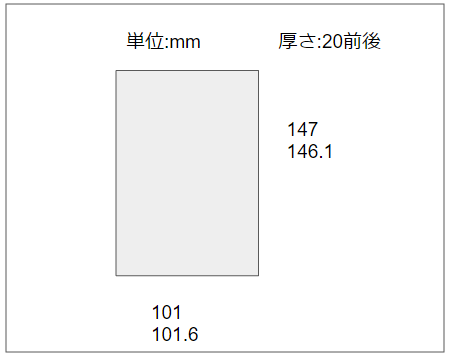
内蔵HDDの寸法
縦横の長さmmの値。厚さは省略。

調べていると上記画像のようなサイズに。国際的な規格がありそうなものですが記載されているところによって数値がバラバラです。
単位がmmなので小数点以下はだいぶ小さな値ではありますが...。
手持ちのHDDをものさしで測ってみると、
縦:145
横:101 (単位 mm)
でした。
実際に3.5インチベイにおさめるとき、横のサイズさえなんとかなっていればどうにかなります。長さよりもHDD各所にある取り付け穴の位置がしっかりしている方が重要かと。
HDDを収めるのなら裸族の村 のような専用ケースを買えばいいのでしょうが積んだり運んだりしても頑丈なものが欲しいです。プラスチックケースはなんとなく静電気が気になるので考えから除外。
ちょうどいいケースが見つかるまでは宅配便60サイズのダンボールを使用しておこうと思います。
(ホームセンターで1つ100円以下)
売り上げランキング: 12,988
Optane Memory HDDの増設キャッシュのような感じ
HDD等のキャッシュとして動くOptane Memory。「等の」と書きましたがSSDにも使用できるようですが、それらよりはHDDを高速化するための増設キャッシュみたいな認識でよさそうです。
「ジサトラKTU #9 ~Optane Memoryの実力は?~」より
8:34頃
リードライト
17:00~
使用するための条件
リードライトも、ライトがどうこうというよりリードの方がより高速になる感じで、(上記動画8:34付近)リードが947MB/sライトが152.6MB/sの値となっています。
通常のSATA接続2.5インチSSDが500MB/s程はでることを考えると、HDDでの動作でこのリードの値はなかなか速くキャッシュを付ける意味はあるのかなと。ライトの方は普通のHDDならこれくらいなのかなという印象の速度。
接続に関してはそもそもOptane Memoryの必須環境が狭い上に通常のストレージのように「つなげてインストールしたら大体おわり」ではないのは取り回しが辛そうだなと。CPUが第7世代で対応OSがwin10 64bit、チップセットも200シリーズ等と条件がわりと多いので実際にこれを導入するには使用環境自体のチェックが必須です。
2.5インチSSDで運用している人はリードライトで考えるとライトがHDDより快適な状況になっているので、わざわざHDDでPCを組み直してまで環境をOptane Memoryにする必要はそこまでなさそう。M.2接続で新しく何かをしようと思うならM.2接続のSSDだとSATA接続のSSDに比べて更なる高速化が期待できるのでそちらの方が良さそうです。
とりあえずは既存の構成に増設する形でサクッとOptane Memory用に取り付けられるようになるか(そのうち対応されるらしい)、既にSSD後世の人はその構成に増設する形で読み込み速度が劇的に良くなる感じになるとよりよくなるんじゃないかと思いました。
売り上げランキング: 23,444
新しいタブを開くときの拡張機能 New Tab Redirect設定
新しいタブを開いた際のページ設定をする拡張機能「New Tab Redirect」。
Chrome ウェブストアから「CHROMEに追加」より入手。
これで「新しいタブ」を開いたときの動作を設定でき「chrome://apps/」などを設定することで、そのブラウザのデフォルトの読み込むページ外の表示をすることができるようになります。
(Kinzaの場合、表示は「kinza://apps/」ですが、読み込んでいるのは「chrome://apps/」)
拡張機能を追加した後、New Tab Redirectの設定画面。
「URL」Chrome Pagesより「Chrome Apps」を選択すると、

「Redirect URL」の欄が「chrome://apps/」になる。

「ウェブストア」以外にもウェブストアの「アプリ」からアプリを追加していくと随時表示されていきます。
特に新しいタブで不必要に読み込みをしたくないような運用ならchrome://apps/ではウェブストアのみのページでもいいかもしれません。ただあまりにも殺風景に思うのであれば、とりあえずGoogle系のサービス(Keepやドライブ等)のアプリを置いておくと良いかと思います。
特定のWebページをアプリとして追加するときは、追加したいページへアクセスし「オプション→その他のツール→デスクトップに追加...」でデスクトップにアイコンを作成するとchrome://apps/内にも追加されます。(デスクトップのショートカットは後に消しても特にアプリ一覧には影響はない)

Webサイトを「デスクトップに追加...」するときに「ウィンドウとして開く」のチェック設定を間違えてもchrome://apps/ 内アイコンで右クリックすると項目があり、ここから再設定可能。
WebブラウザKinzaにてNew Tab Redirectを追加すると初期設定時に開かれるニュースや天気に関するページが表示されなくなるため、元に戻す際はこの拡張機能自体を消した方が良いかと思います。
-画像引用
New Tab Redirect設定ページ
chrome://apps/ ページとアプリ
一つのブラウザで複数の環境を作成するChrome系起動オプション--user-data-dir=
Kinzaはchromiumブラウザ。Chromeの起動オプションを使用できそうと思い起動オプションを試してみました。
結果としては希望通りにKinzaをインストールされているKinzaとは別のKinzaとして起動はできました。
この場合は「新たに別にKinzaをインストールし起動」したというわけではなく「システムデータ保存場所の異なるKinzaを起動」しているようなものですので、「どちらかのKinzaだけバージョンアップする」といったことはできません。
検証
Chrome系ブラウザ(chromium)通常のKinzaとは別のところにデータを保管する別Kinzaを作成したい。
Kinzaショートカットのプロパティ→「リンク先」.exeの後に入力。
【最初の「半角スペースを忘れない」】
『 --user-data-dir=(作成フォルダ名パス)』
・以下作成文字
--user-data-dir=(任意のフォルダのパス)
例:Cに作成した今回の目的用の「Kinza_test01」フォルダを作成したいとき。
『C:Kinza_test01』
(任意のフォルダのパス)のフォルダがその任意の場所に作成される。
作成されるタイミングとしては「プロパティ」で適応したときではなく初回起動時。(そのため一度再起動したほうが良さそう。起動オプションにてUA変更を加えたときは初回起動時には見かけがまた変わっていない。)
Cの直下にフォルダを作成しても特に問題はありませんが、作成した数だけフォルダが増えていくのも邪魔ですので予め作成したフォルダ内にフォルダを作成しました。
何が便利か
・ひとつのブラウザで異なるログインアカウントを用いてブラウジングが可能。(Googleへのログイン等)
・用途ごとに使い分ける使い方もでき、「起動時」設定の「前回開いていたページを開く」を利用して同じページへアクセスするための専用ブラウザといった使用もできる。
・なにかあったらフォルダごと消したら良い。
・キャッシュ情報を分けて運用したいとき。
設定を分けて使用できる点を利用すると共有PCでのブラウザ設定を分けるために使用するやり方もありかもしれません。
それぞれ単にショートカットのファイル名にすぎないので、それぞれファイル名は後から好きに変更しておくとわかりやすいです。
・補足
UA変更も追加する場合
--user-data-dir=(作成フォルダ名パス) --user-agent="(UA欄)"
(半角スペース--user~ と続くことに注意)
UA自体は「UA 一覧」等で調べて入力。
・起動オプションについての参考
『起動オプション - Google Chrome まとめWiki』
枠を試すだけのページ CSSデザインとHTML編集
[box1]
.box_ka01 {
padding: 20px;
background: #fff;
border: 1px #dbdcdd solid;
}
[box2]
・1より太くborder: 20px
.box_ka02 {
padding: 1px;
background: #fff;
border: 20px #dbdcdd solid;
}
・padding変更と改行
.box_ka03 {
padding: 20px;
background: #fff;
border: 20px #dbdcdd solid;
}
↓「編集見たまま」の状態で改行すると「HTML編集」内では、

この用になりboxが重なる。
そのため<br>を含む文章を予め作成しておきHTML編集で貼り付けた方がやりやすい。
ああ
以下うまくいかないメモ
・枠を少し右に
(このままだと右側部分が本文枠外に50px分はみ出す)
→全体が右に50pxズレる
{
padding: 20px;
background: #fff;
border: 20px #dbdcdd solid;
position: relative; left: 50px;
}

